Anatomy of a react application — architect with sagas React-flow part-01 || react-diagram|| node-based-diagram || react-flow Css: creating a flowchart in html react application flow diagram
Flexible Flowchart Builder For React | Reactscript
React flow library for building interactive node based uis editors flow React fullstack localhost @projectstorm/react-diagrams-core npm
React flow
React flow framework chart interfaces creating user ing realize constraints reactjs benefits started tweet through clickFlowchart in react Create flowcharts and diagrams in reactReact-flow-diagram examples.
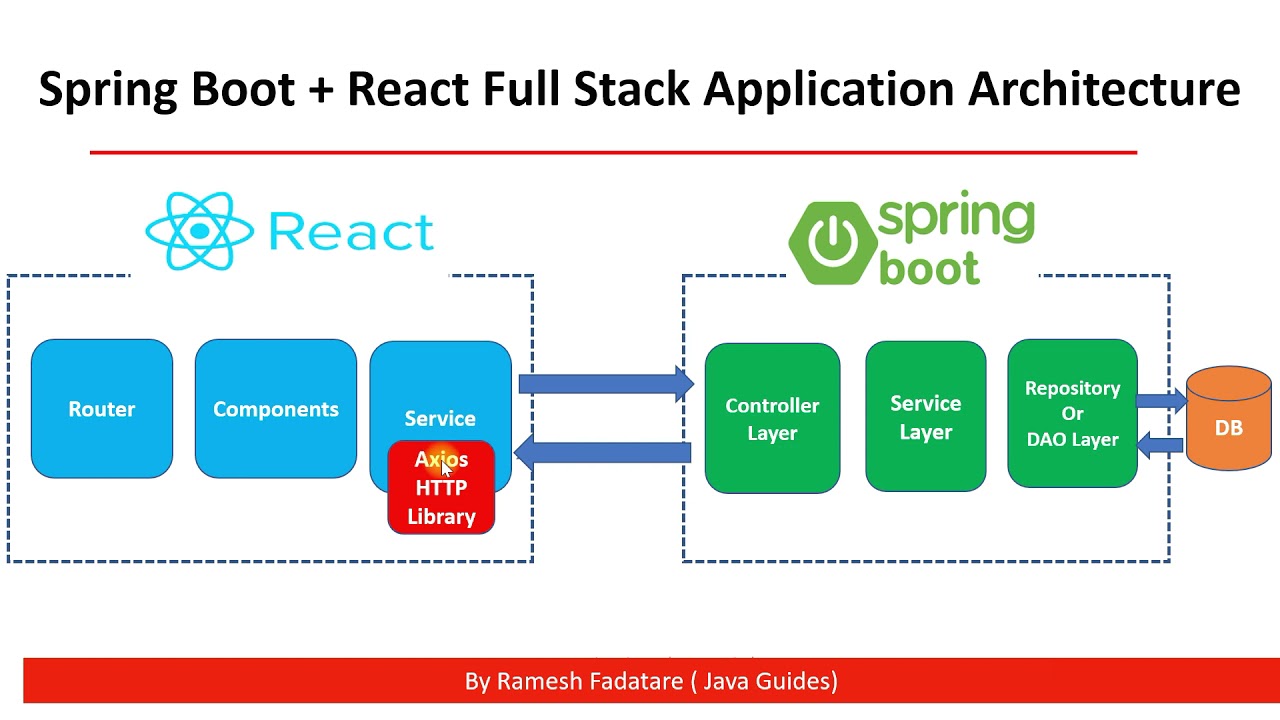
React'ing: creating user interfaces with facebook's frameworkZnak podmorský transakcie spring boot react js login example had Create interactive node-based flowchartReactjs app architecture. our ceo now posts directly in his….

Reactjs dhtmlx package
[solved] react flow chart libraryFlexible flowchart builder for react New node toolbar example! – react flowReact diagram.
React redux flux socket handleFlux redux diagram difference between github What is react flow? explained in 60 secondsReact graphs.

Diagram (react-flow-renderer)
Flowchart diagram shapes forms control wpf react syncfusion flow chart flowcharts diagrams component objects connector web core components aspReact flowcharts React flow: react library for creating interactive graphs & node-basedReact diagrams flowcharts developer library reactscript component demo components.
React-flow-renderer examplesCollection of diagrams to use in your react app for effective data The difference between flux and redux – jscomplete edgecodersReact flowchart interactive reactscript.

React diagram
A highly customizable react component for building interactive flow32 best photos react todo app with redux Dhtmlx diagram library for reactjsReact js— architecture tutorial + features + folder structure + design.
Fullstack react: how to get "create-react-app" to work with your apiUsing react flow to plan a react project .